How to Measure and Analyze Your Website’s Performance and Improve It Over Time
In the vast realm of the digital landscape, the performance of your website stands as the cornerstone of your online triumph

In the vast realm of the digital landscape, the performance of your website stands as the cornerstone of your online triumph. It's not merely a technicality; it's the linchpin influencing search engine rankings, user experiences, conversions, and ultimately, your revenue. In this blog post, we embark on a journey to demystify the intricate world of website performance, exploring the nuances of measurement, analysis, and optimization.
Deciphering Website Performance

At its core, website performance is the intricate dance of speed and efficiency. It's the amalgamation of various elements:
Load Time: The heartbeat of your website, indicating how swiftly it fully loads on browsers or devices.
Responsiveness: The adaptability quotient, ensures seamless transitions across diverse screen sizes and resolutions.
Accessibility: The gateway for users with disabilities or impairments, ensuring easy navigation and usage.
Functionality: The engine room, ensures your website works like a well-oiled machine, delivering intended results flawlessly.
The Significance of Website Performance
Why does it matter? Let's delve into the pivotal reasons:

SEO Influence: Search engines, led by the behemoth Google, prioritize websites that exhibit stellar performance. Faster, user-friendly websites often find themselves gracing the upper echelons of search engine rankings.
User Experience Impact: In the fast-paced digital era, users demand instantaneous gratification. A sluggish, unresponsive, or buggy website is akin to a closed door; users won't hesitate to turn away. This manifests as an increased bounce rate, diminished engagement, and dwindling retention.
Conversion Dynamics: A seamless performing website is not just a pleasure to navigate; it's a catalyst for actions. A study by Google illuminated that a mere one-second delay in mobile load time can precipitate a substantial 20% reduction in conversions.
Revenue Implications: In the grand scheme, website performance is the architect of your financial success. A swift, fully functional website has the potential to elevate sales, generate leads, foster subscriptions, or accomplish any goals you've set for your digital domain.
Measuring the Pulse of Website Performance
To demystify this intricate dance, wield the power of various tools and metrics:

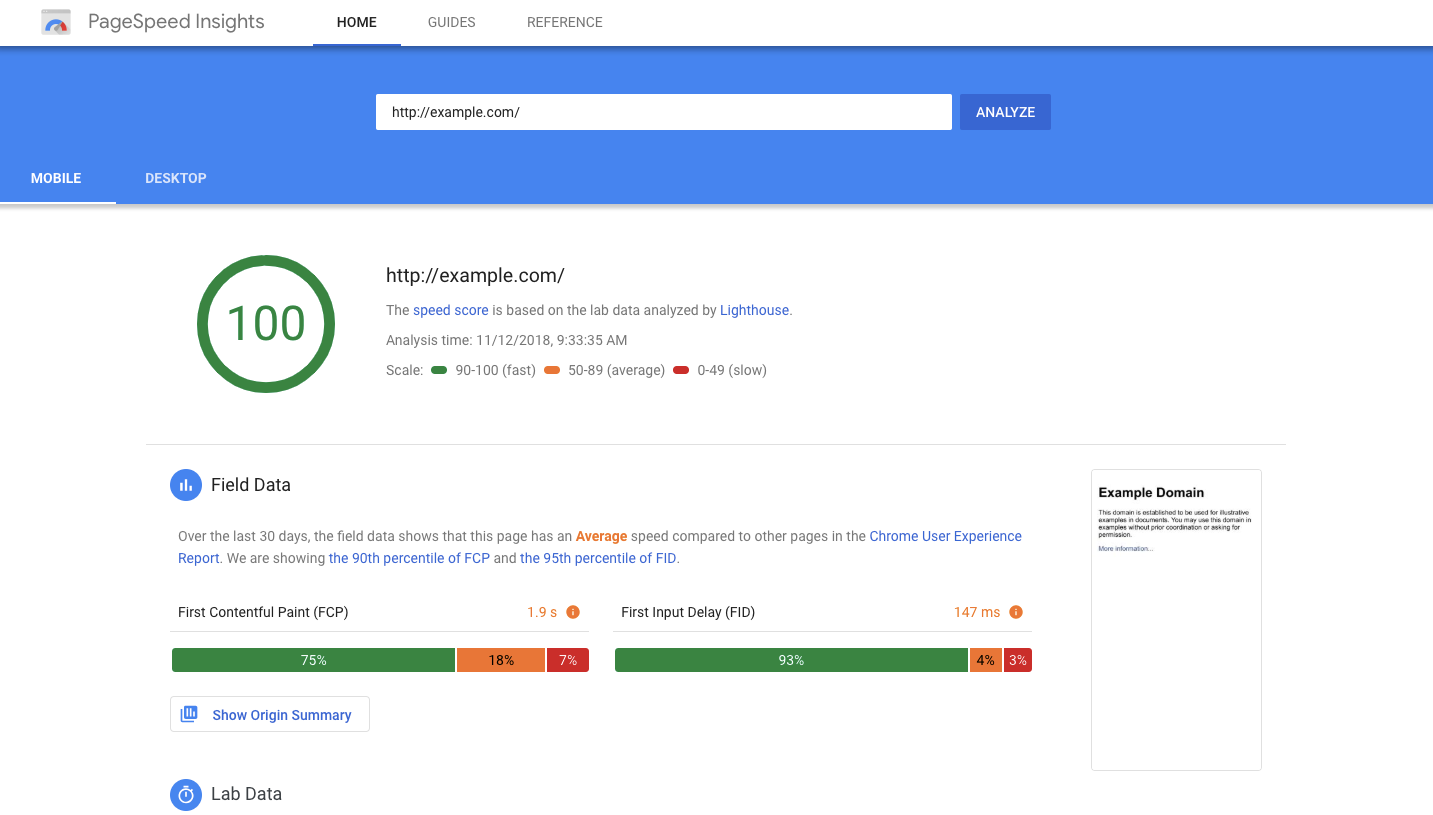
PageSpeed Insights: The Google-backed tool that dissects your website's speed, furnishing scores for both mobile and desktop versions, coupled with insightful suggestions for enhancement.
GTmetrix: Another free tool, this wizard assigns a grade from A to F based on criteria such as page load time, size, and requests, offering a roadmap for optimizing speed.
Pingdom: A paid sentinel that vigilantly monitors your website's uptime, performance, and user experience, extending detailed reports and timely alerts.
WebPageTest: A global voyager, this free tool tests your website's speed from myriad locations worldwide, presenting a waterfall chart detailing how each element influences overall load time.
Lighthouse: Google's free auditor, providing comprehensive scores for performance, accessibility, SEO, and more, coupled with actionable guidance for improvement.
Analyzing the Heartbeat: Metrics that Matter
To truly gauge your website's health, focus on these key metrics:

Load Time: Keep it under the three-second mark for optimal engagement and reduced bounce rates.
Time to First Byte (TTFB): Aim for a swift response, under 200 milliseconds, to ensure prompt server response and minimal network latency.
First Contentful Paint (FCP): Strive for under two seconds for a visually satisfying user experience.
Largest Contentful Paint (LCP): Keep it under 2.5 seconds for enhanced visual engagement and increased conversions.
First Input Delay (FID): A responsive website is key; maintain it under 100 milliseconds to ensure swift user interactions.
Cumulative Layout Shift (CLS): Visual stability is paramount; aim for under 0.1¹² to prevent user annoyance and misplaced clicks.
Enhancing the Symphony: Strategies for Improvement
Elevate your website's performance with these transformative optimization techniques:

Hosting Excellence: The foundation of your website's performance lies in your hosting service. Opt for a fast and reliable host like Hostinger, known for its certified B Corporation status and optimized server environment¹³.
Image Refinement: Optimize your website's visual appeal by refining images. Tools like ImageRecycle¹⁴ compress and optimize images without sacrificing quality.
CSS and JavaScript Optimization: Streamline your website's functionality by minifying and combining CSS and JavaScript files. Tools like PageSpeed Modules or Autoptimize automate this process, reducing file size and requests.
Browser Caching Brilliance: Enable browser caching using tools like LiteSpeed Cache or WP Rocket to store files on the user's browser, facilitating faster loading on return visits.
CDN Integration: Deploy a Content Delivery Network (CDN) like Cloudflare or Sucuri to ensure swift content delivery by using servers closest to the user's physical location.
Curtain Call: Conclusion
In the intricate ballet of the digital sphere, website performance takes center stage. It's the conduit through which you communicate with your audience, influence search engines, drive conversions, and secure revenue. To master this art, leverage tools such as PageSpeed Insights, GTmetrix, Pingdom, WebPageTest, and Lighthouse, delving into metrics like load time, TTFB, FCP, LCP, FID, CLS, etc. Implement transformative strategies: choose a hosting service like Hostinger, refine images with tools like ImageRecycle, optimize CSS and JavaScript, enable browser caching, and deploy a CDN.
By adhering to these principles, you metamorphose your website into a dynamic, efficient, and user-friendly entity. This journey is not just about digital optimization; it's about sculpting a digital masterpiece that resonates with your audience, propelling you toward your online goals.
I hope this captures the essence of what you were looking for!